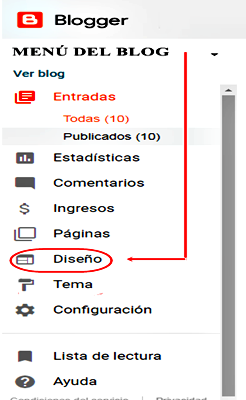
En la barra MENÚ DEL BLOG, haz clic en DISEÑO y te aparecerá este recuadro con los siguientes elementos: Barra de navegación. Cabecera. Multilcolumnas, Cross- column 2, Principal, Footer-1 Pie de página
BARRA DE NAVEGACIÓN; Haz clic en EDITAR para seleccionar la barra de navegación que combine con los colores de tu blog. Haz clic en guardarCABECERA: Haz clic en editar y escribe:TÍTULO DEL BLOG: ejemplo. Blog de Práctica GraffDESCRIPCIÓN: Ejemplo. Una manera sencilla de crear y diseñar un blogIMAGEN: puedes subir una imagen y colocarla en la cabecera. Haz clic en GuardarMULTICOLUMNAS: Haz clic en Editar para configurar la lista de enlaces de la pestañaNombre del sitio: VideoURL del sitio Web: https://blogdepracticagraff.blogspot.com/2019/01/videos.htmlHaz clic en añadir enlace y luego guardarPRINCIPALHaz clic en editar para configurar la entrada del blogOpciones de la página principalOrdenar elementosUna vez configurado todo haz clic en guardarFOOTER-1Haz clic en editar para seleccionar los gadget que quieres que aparezcan en el pie de página.+ Añadir un Gadget
EDITAR
Un gadget es un pequeño programa que se inserta dentro de una página Web o Blog, que tiene un propósito y una función específica. Para añadir un gadget. Haz clic en diseño y luego en el gadget del lugar donde lo quieres colocar. Selecciona en la figura de arriba el tipo de gadget.
HAZ CLIC AQUÍ> TEMA